Step 2 Click Theme Option And Click Right Side Arrow Button then click back-up Option Then Click download
Step 3 Goto Theme And Click Right Side Arrow Button And Go To Edit HTML
Step 4 Search Close < /Head> tag Then Paste Code Above < /head> tag
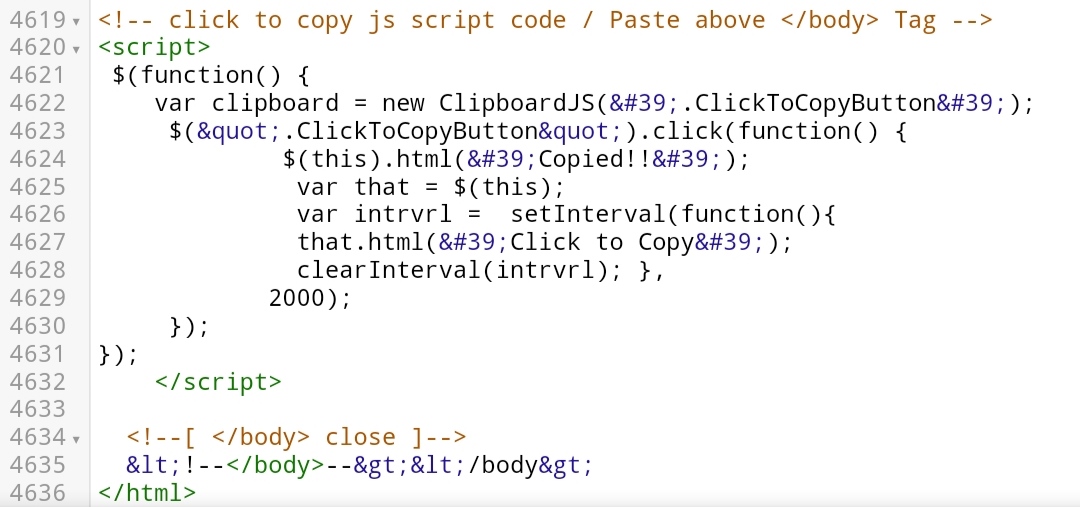
Step 5 Search Close < /body> tag then paste Code Above < /body> Tag
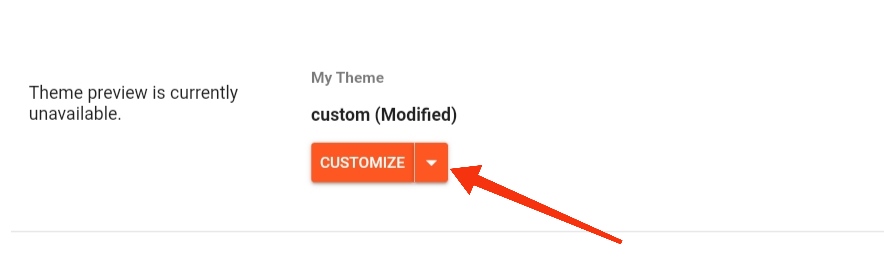
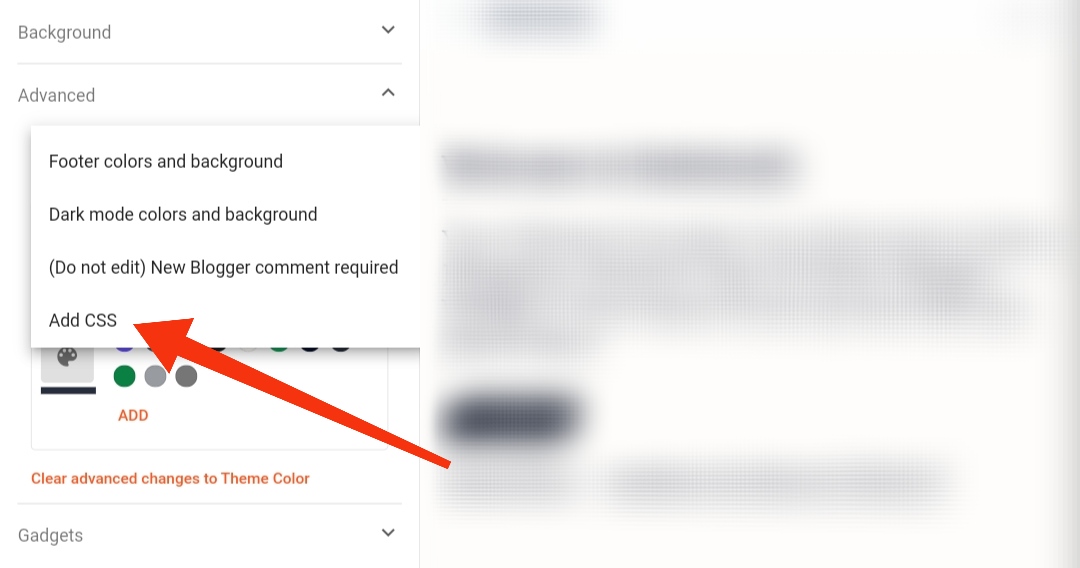
Step 6 Goto Theme And Click Customize option Then Click Advanced Option Then Scroll And Click ADD CSS Then Paste Code ADD CSS